Idee per un anti-browser
“Excuse me, sir, but where's the content?”. Tante animazioni e parallasse ma l’informazione è ormai difficile da trovare.
Norma,
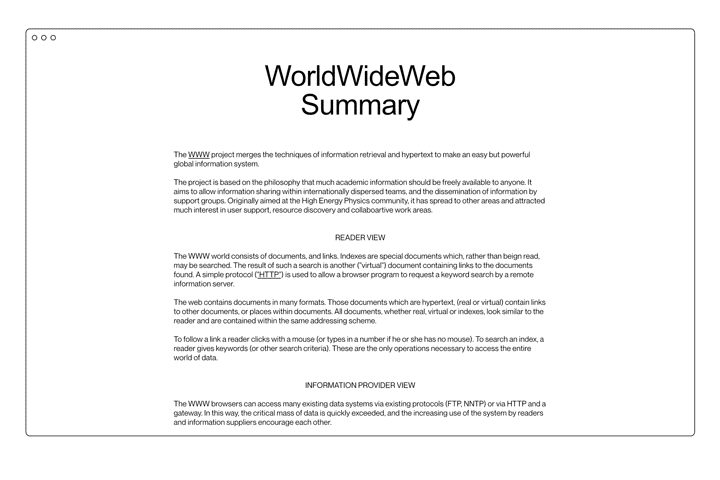
Il 1990 segna un momento storico importante per lo sviluppo dei contemporanei mezzi di comunicazione: inizia a funzionare il World Wide Web, il primo browser per poter accedere alla rete di informazioni ideata al CERN da Sir Tim Berners-Lee l’anno prima.
Era solo in scala di grigi, poiché girava su macchine NExT, visualizzava immagini solo in finestre separate, aveva un ridotto set di istruzioni per la gerarchia dei testi (definite “html”) ma non era molto diverso da ciò che oggi è un browser: un punto di accesso alla rete.
Il fatto interessante è proprio che il momento storico non è la creazione della rete (anzi i protocolli per Internet già esistevano da oltre un decennio) ma del suo “visore”, perché a differenza di altri media, World Wide Web era in grado non solo di ricevere l’informazione ma, soprattutto, di modificarne l’aspetto, di interagirci personalmente e per contro di creare nuova informazione.
Nessun televisore è in grado di variare l’aspetto o il flusso di un programma, ma un browser sì. Se avessimo browser che cambiano ogni colore blu in rosso, Internet non avrebbe blu e l’utente non potrebbe farci niente, anzi avrebbe la certezza che ogni sito non contenga mai blu.
Ne deduciamo che l’intera percezione e l’utilizzo della rete dipendano direttamente dal suo punto di accesso. Il browser è una sorta di confine, e il modo in cui si visita il relativo Stato cambia a seconda del visto.

D’altro canto siamo però oggi abituati al fatto che un browser sia una finestra con una barra in cui trovare l’indirizzo URL della pagina visualizzata, pulsanti di navigazione avanti e indietro e una serie di schede disposte orizzontalmente lungo il lato superiore.
Alcuni elementi della pagina visitata trasformano il nostro cursore in una mano bianca, un click con il tasto sinistro su uno di loro può cambiare il contenuto della pagina stessa. Siamo abituati a zone con cui poter interagire, più che al concetto originale di ipertesto. A discrezione dell’utente, questo nuovo contenuto può essere visualizzato in una nuova scheda per poter mantenere aperta l’originale.
L’informazione ci viene presentata esclusivamente come il proprietario del sito ha voluto. Un codice viene deciso a priori e al browser sta il compito di seguirlo nel modo più preciso possibile.
L’informazione però è spesso effimera, perché i siti web sono esperienze passeggere. Il contenuto potrebbe sparire o essere alterato senza alcun preavviso, perché in ogni caso l’utente è sempre solo un ospite, un visitatore, che non è padrone di nulla neanche di fronte a dati originariamente suoi.
I nostri punti di accesso sono estremamente limitati: di solito un motore di ricerca o un social network. A causa della natura autoreferenziale della maggior parte dei siti web, è molto raro che possa avvenire un’ulteriore navigazione rispetto alla prima pagina visitata.

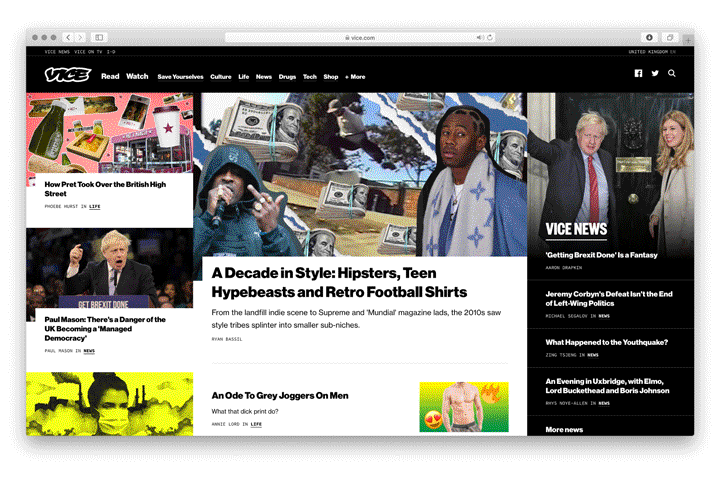
Grazie alle tecnologie messe a disposizione dei browser, i siti si sono evoluti per forzare la nostra attenzione. Non rimane altro spazio sulla pagina, ovunque si guardi è stato posizionato un nuovo elemento pensato per farci rimanere all’interno del sito. Siti costruiti intorno alla “frequenza di rimbalzo”.
Pur con tutte le tecnologie introdotte in HTML, JavaScript e CSS negli ultimi 20 anni, le esperienze non sono poi tanto diverse da un sito all’altro, e purtroppo non sono affatto positive. Soprattutto via smartphone, l’accoglienza della maggior parte dei siti è un muro di popup che costringono a considerare la newsletter e accettare i cookie prima ancora di aver letto una frase.
Sembra che non siano servite a nient’altro tutte le tecnologie non relative al puro html, considerando che alla fine tutte le pagine hanno sempre un header, sempre dei blocchi di immagini, un menu hamburger, una pagina “contatti”, una pagina “about”.
“Excuse me, sir, but where’s the content?”. Tante animazioni e parallasse ma l’informazione è ormai difficile da trovare. Com’è possibile che invece un file del 1987 1 sia ancora perfettamente leggibile e denso di contenuto?

La natura diluviale dei mezzi di comunicazione contemporanei lascia poco spazio al respiro. La sfida allora è coltivare la pazienza e la disciplina necessari per impegnarsi più profondamente rispetto a quanto ci viene permesso. Solo perché siamo sommersi non significa dover affogare.
Il commento è di James Jackson Toth, 2 e descrive in realtà un problema più ampio rispetto al discorso originale riguardante la musica.
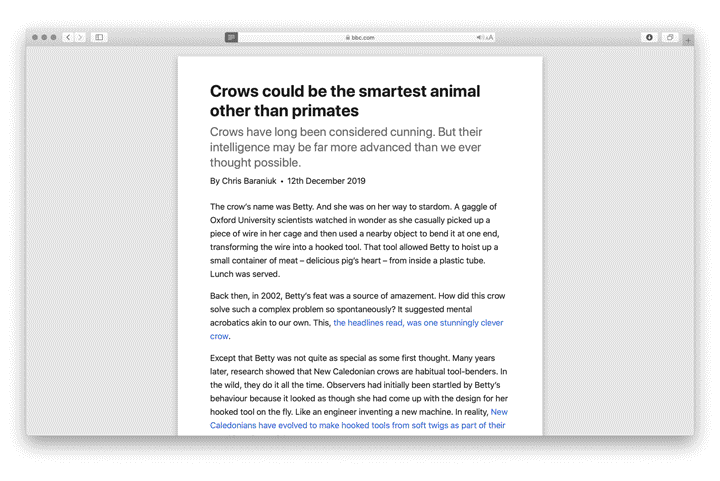
Un passo interessante verso una fruizione meno caotica del web è già stato fatto a fine 2013 da Microsoft con l’introduzione della “Reading View” su IE11. Seguì Apple l’anno dopo su Safari. Dal 2020 anche Chrome ha una modalità Reader disponibile fra le funzioni sperimentali attivabili manualmente.
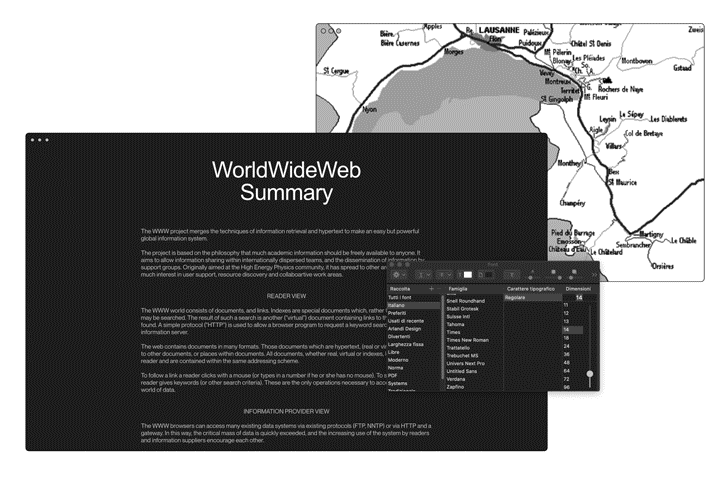
Attivando la Reading View si entra in una zona neutra, dove esiste solo il contenuto rilevante (che mantiene la sua gerarchia originale) e viene annullato qualsiasi stile o script del sito. In più, l’utente ha piena libertà di adattare font, colore e dimensione del testo per aiutarsi nella lettura, quasi come sui primi Netscape.
Se la Reading View annulla di fatto il browser, l’idea più spontanea è creare un browser senza tutta la parte di browser.

Capovolgere la situazione attuale, e poi chiedersi cosa funziona. Niente pulsanti, niente barra degli indirizzi, niente schede ordinate orizzontalmente, niente icone dei preferiti e niente colonna dei segnalibri, nulla fra l’utente e l’informazione.
Tutte le interazioni con il browser avvengono con scorciatoie da tastiera e gesti a cui siamo già abituati. Cmd + N inizia una nuova sessione, scorrere con due dita verso destra fa tornare indietro, cmd + click su un link per aprirlo in una nuova finestra. Utilizzare forzatamente un’intera striscia orizzontale alta da 60 a 100 pixel di schermo per visualizzare l’URL corrente e i tasti di navigazione è un notevole spreco di spazio che potrebbe essere invece lasciato all’unico motivo per cui il browser è stato aperto: vedere Internet.
Controlli e comandi più precisi sono in ogni caso disponibili nella barra dei menu di sistema. Sono un click più lontani rispetto a prima, ma la loro presenza è molto meno distraente.
Al centro di questa zona neutra, una “modalità lettura” notevolmente migliorata. Partendo da tecnologie già disponibili in browser testuali come Lynx 3 o Browsh, 4 l’obiettivo è di dare un aspetto piacevole alla lettura, rispettando la gerarchia della pagina, lasciando quanto più possibile intatti gli elementi utili dei siti web. I menù vengono trasformati in discrete liste di link, layout inutilmente complessi vengono ridotti a una colonna centrale di testo e immagini, contenuti sproporzionati o difficilmente leggibili vengono resi tipograficamente più gradevoli.
Il browser rispetta la modalità chiara o scura del sistema, soprattutto per evitare di accecare i visitatori con grandi campiture di bianco nelle ore notturne. Per non aggiungere distrazione, a immagini e video viene data minore importanza rispetto al testo, ma è comunque possibile ingrandirli singolarmente quando la risoluzione lo consente. Inoltre è possibile evidenziare e commentare il contenuto della pagina: le note verranno mantenute tranne in caso di alterazione della pagina stessa.
In più, poiché è il lettore a decidere come fruire il contenuto e non il proprietario del contenuto, viene lasciato pieno spazio alla personalizzazione di font, colori dei caratteri e dello sfondo, dimensioni del testo e della colonna.

Per un browser la cui navigazione non parte da un motore di ricerca o da un social network è necessario rafforzare i collegamenti ipertestuali, l’originale concetto su cui è nata la “rete”.
L’incoraggiamento per gli autori dei siti è a creare più collegamenti con altre pagine, creare contenuto interessante così che altre pagine riportino al loro sito e creare indici personali di siti. Per quanto l’algoritmo di Google sia molto bravo a dare risultati generici, non può superare una lista di collegamenti curati per argomento.
A disposizione dei proprietari di siti numerosi strumenti semantici permettono di meglio definire la gerarchia delle pagine, la tipologia di interazioni e le informazioni in esse contenute.
Non solo sintassi specifica per indici di link, ma anche per bibliografie, didascalie, note e rimandi. Attributi per indicare la tipologia di file multimediale (un disegno tecnico verrà trattato diversamente rispetto alla foto di un vestito, la finestra per un video sarà diversa da quella di un’immagine), metadati per contattare l’autore della pagina, per segnalare l’appartenenza a un web ring, ecc.
Tutti questi strumenti vivono comunque nel rispetto degli standard del W3C in modo da garantire la compatibilità di questi siti specifici con tutti gli altri browser. Il web 3.0 – il “web semantico”, non il web delle crypto-truffe – doveva essere il grande traguardo del 2000, ma non fu mai realizzato. Tutti i metadati a disposizione sono ispirati a quell’idea ma non costituiscono in alcun modo un vantaggio di traffico rispetto ad altri siti.

Infine, l’ultimo passo per riconnettere un anti-browser alla visione iniziale del World Wide Web: la partecipazione attiva. Il primo browser era in contemporanea un lettore e un mezzo autoriale e di contenuti, funzione che per comodità negli anni è stata trasferita ad appositi server, accentrando però la proprietà dell’informazione nelle mani di pochi distributori.
Oggi l’utente di Internet è raramente anche un autore: deve affidarsi obbligatoriamente a designer, sviluppatori e distributori oppure a piattaforme di terze parti. Progetti come Beaker 6 hanno provato a ricostruire questa possibilità, basandosi inoltre su protocolli decentralizzati per condividere il proprio contenuto e ri-condividere le pagine di altri autori.
Un anti-browser, proprio per il suo non essere solo un mezzo per esplorare (browse) deve anche essere in grado di modificare e distribuire semplici pagine html.
—
L’anti-browser è un visto per la stessa Internet a cui possiamo già accedere, ma da un ingresso alternativo.
-
1
The LOD/H Technical Journal: File #1 of 12 Volume 1, Issue 1. Jan. 1, 1987 (textfiles.com)
↩︎ -
2
James Jackson Toth: “Too Much Music: A Failed Experiment In Dedicated Listening”. NPR, gennaio 2018. (npr.org)
↩︎ -
3
LYNX - The Text Web-Browser. (invisible-island.net)
↩︎ -
4
Browsh. The modern text-based browser. (brow.sh)
↩︎ -
5
“Whatever Happened to the Semantic Web?”. Two-Bit History, maggio 2018. (twobithistory.org)
↩︎ -
6
Beaker Browser. (beakerbrowser.com)
↩︎